Hai appena aperto un blog utilizzando la piattaforma WordPress? Sei alle prime armi e non sai come inserire le foto in maniera corretta? Sei capitato nel posto giusto, in questa guida scopriremo insieme come aggiungere le foto su WordPress rispettando anche alcuni parametri necessari per l’indicizzazione dell’articolo sui motori di ricerca (ossia, in parole povere, per far comparire l’articolo contenente l’immagine tra i primi risultati delle ricerche di Google, Bing etc.).
Come aggiungere le foto su WordPress
Passo 1: Scegliere l’immagine corretta
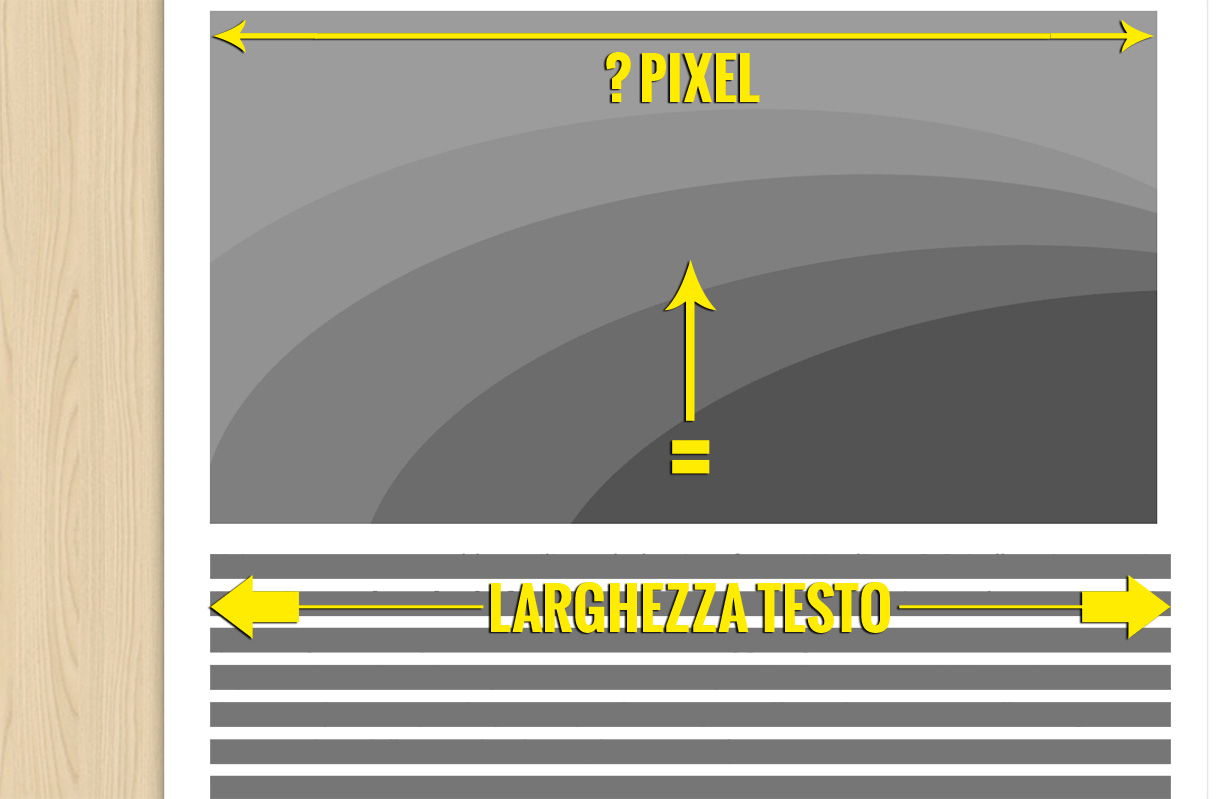
Entrare in un sito e vedere che la larghezza di testo e immagini combacia perfettamente è una cosa molto bella che aiuta anche alla lettura. Detto questo, un passo molto importante, è quello di scegliere una foto adeguata per il lavoro che dobbiamo fare. Innanzi tutto dobbiamo scoprire qual’è la larghezza del paragrafo in modo da scegliere una foto che abbia le dimensioni esatte. Per esempio, Melabu.it ha una larghezza del paragrafo di 610 pixel.

Una volta scoperte le dimensioni cerchiamo l’immagine da inserire nell’articolo e verifichiamo che abbia una larghezza che corrisponde o supera la larghezza del paragrafo, in modo tale da combaciare perfettamente. Nel caso in cui fosse più larga, non ci sarebbe nessun problema, proprio perché WordPress offre la possibilità di ridimensionare le immagini dopo averle caricate; il problema ci sarebbe nel caso in cui l’immagine fosse più piccola e andando ad ingrandirla avremmo, al termine, un’immagine sgranata e non nitida come l’originale. Nel nostro caso dovremmo cercare immagini larghe 610 pixel o più. Per scoprire le dimensioni dell’immagine basta fare tasto destro sul file, selezionare l’opzione Proprietà e nella finestra che si apre andare su Dettagli > Dimensioni: potremo osservare una coppia di valori che faranno riferimento rispettivamente alla larghezza e all’altezza dell’immagine esempio: 610 x 330 px. Ovviamente se l’immagine fosse più piccola della larghezza del paragrafo e la volessimo caricare ugualmente non ci sarebbe alcun problema, l’immagine verrebbe centrata automaticamente nella pagina.
Infine l’immagine deve essere rinominata con la parola chiave dell’articolo e al posto degli spazi bisogna mettere il carattere trattino – per esempio se la parola chiave fosse aggiungere immagini su WordPress, dovremmo rinominare la foto come aggiungere-immagini-su-WordPress.
Passo 2: Inserire l’immagine nell’articolo
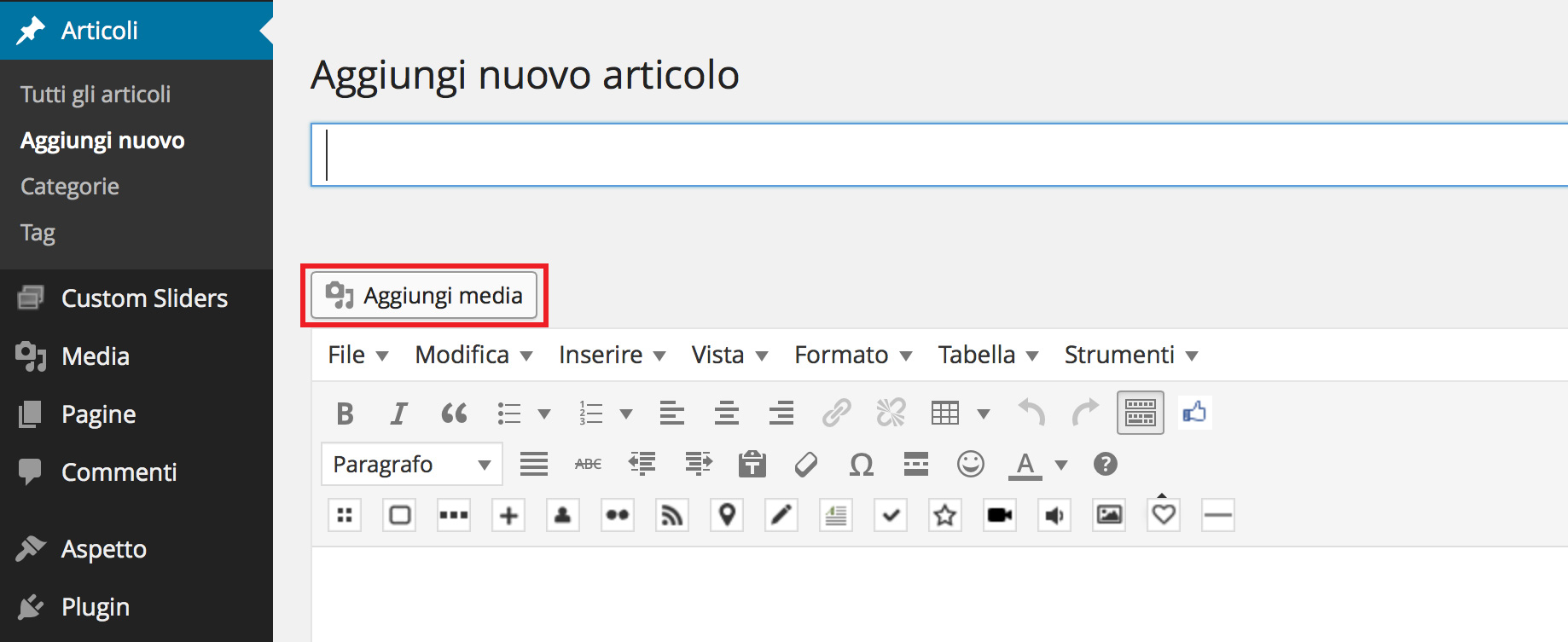
Effettuiamo il login con le nostre credenziali di accesso nel nostro sito WordPress. Una volta qui, entriamo nell’articolo o nella pagine nella quale vorremmo inserire l’immagine. Con il tasto sinistro del mouse clicchiamo nel punto dell’articolo in cui vorremmo inserire l’immagine e successivamente premiamo il pulsante Aggiungi media in alto a sinistra sotto il Titolo.

Si aprirà una finestra in sovrapposizione che ci permetterà di scegliere tra un’immagine già caricata sul sito o un’immagine sul nostro computer.

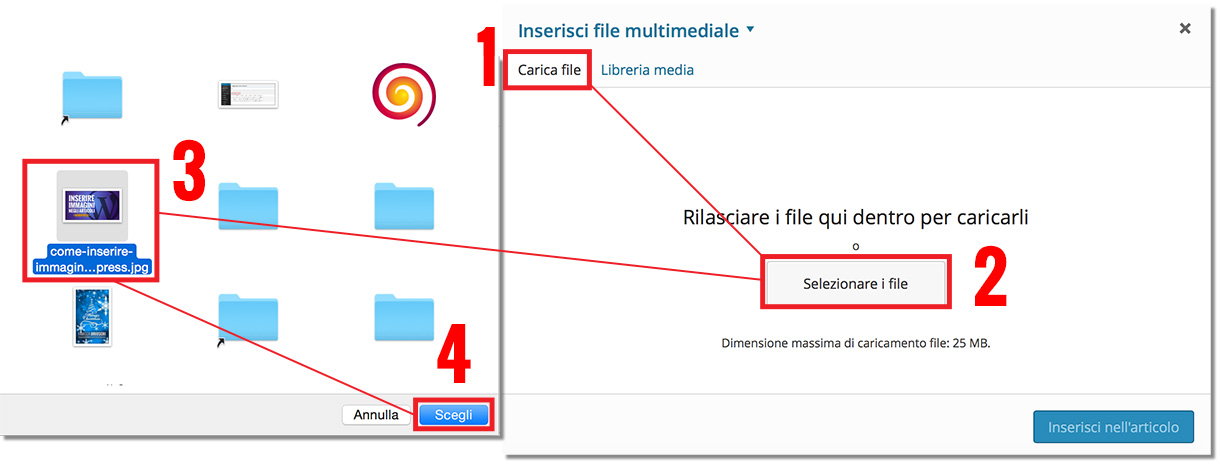
Per caricare un’immagine presente sul nostro computer dobbiamo cliccare sulla voce Carica file e successivamente su Selezionare i file. A questo punto dovremo semplicemente cercare l’immagine nel nostro computer, selezionarla e cliccare su Scegli. Ecco che inizierà l’upload dell’immagine con un tempo variante a seconda delle dimensioni dell’immagine (cercate di caricare delle immagini non tanto più grandi della larghezza massima dell’articolo vista al punto precedente, in modo da non appesantire il caricamento della pagina da parte dei visitatori del vostro sito internet).
Restando su questa schermata passiamo al passo 3 di questa guida:
Passo 3: configurazione immagine
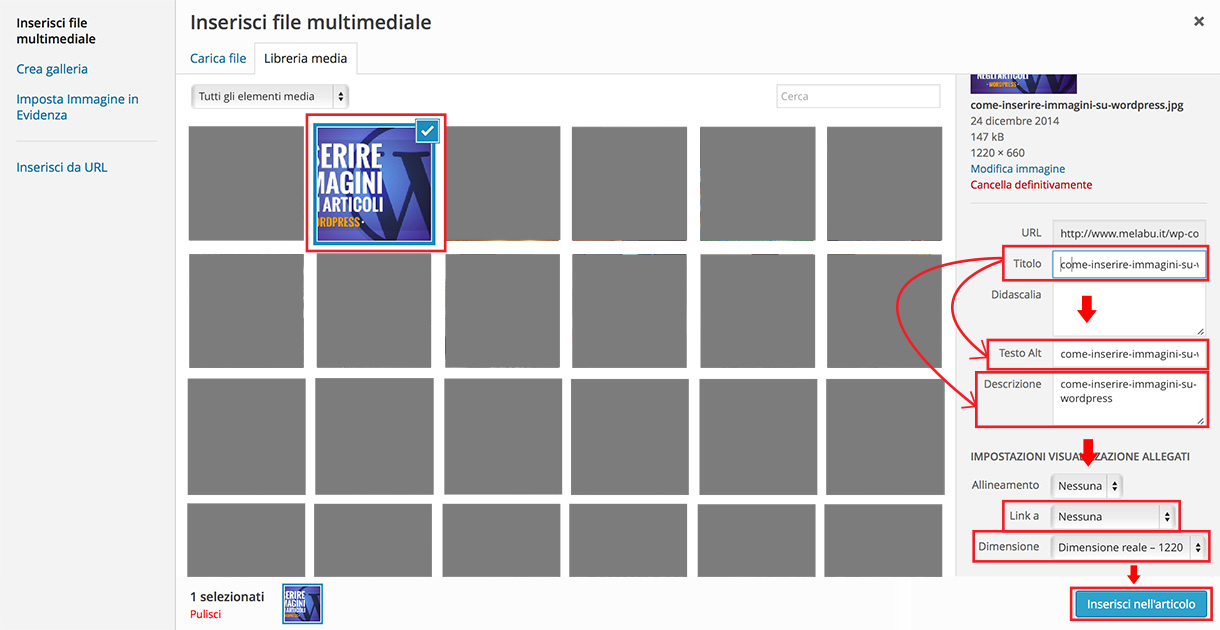
Quest’ultimo punto è necessario per garantire un’ottima visibilità al vostro sito internet. Infatti eseguendo correttamente il passo 3 ci sarà una probabilità maggiore che il vostro sito comparirà tra i primi risultati nelle ricerche dei motori di ricerca come per esempio Google. Nella schermata in cui ci eravamo lasciati al passo precedente, selezioniamo l’immagine caricata e concentriamoci sul menù laterale destro. Copiamo il campo Titolo e incolliamolo in Testo Alt e in Descrizione. Infine selezioniamo Nessuna accanto alla voce Link a e Dimensione reale accanto alla voce Dimensione. Per confermare il tutto clicchiamo sul pulsante Inserisci nell’articolo/pagina.

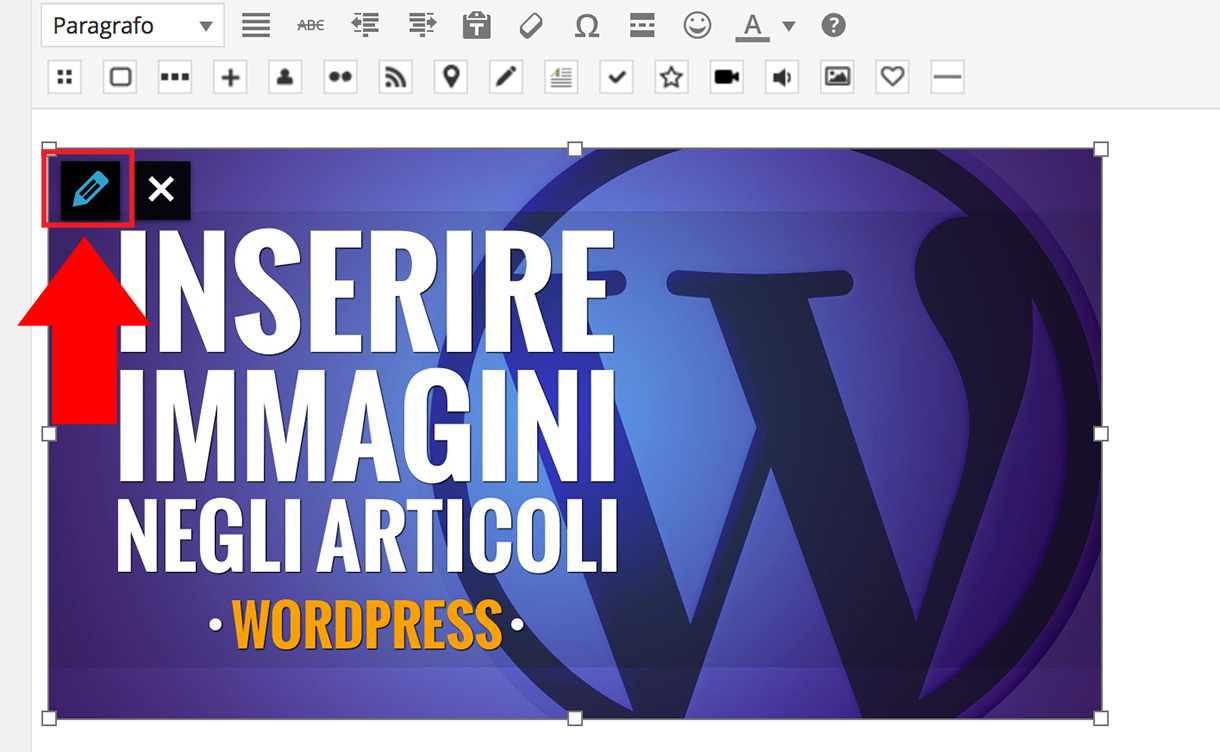
Ecco che l’immagine comparirà nel testo con le sue dimensioni reali. Ora dovremo andare a compiere le ultime due operazione per poter poi considerare l’inserimento dell’immagine concluso con successo. Clicchiamo con il tasto sinistro del mouse sull’immagine e successivamente premiamo l’icona raffigurante una matita nell’angolo alto sinistro dell’immagine.

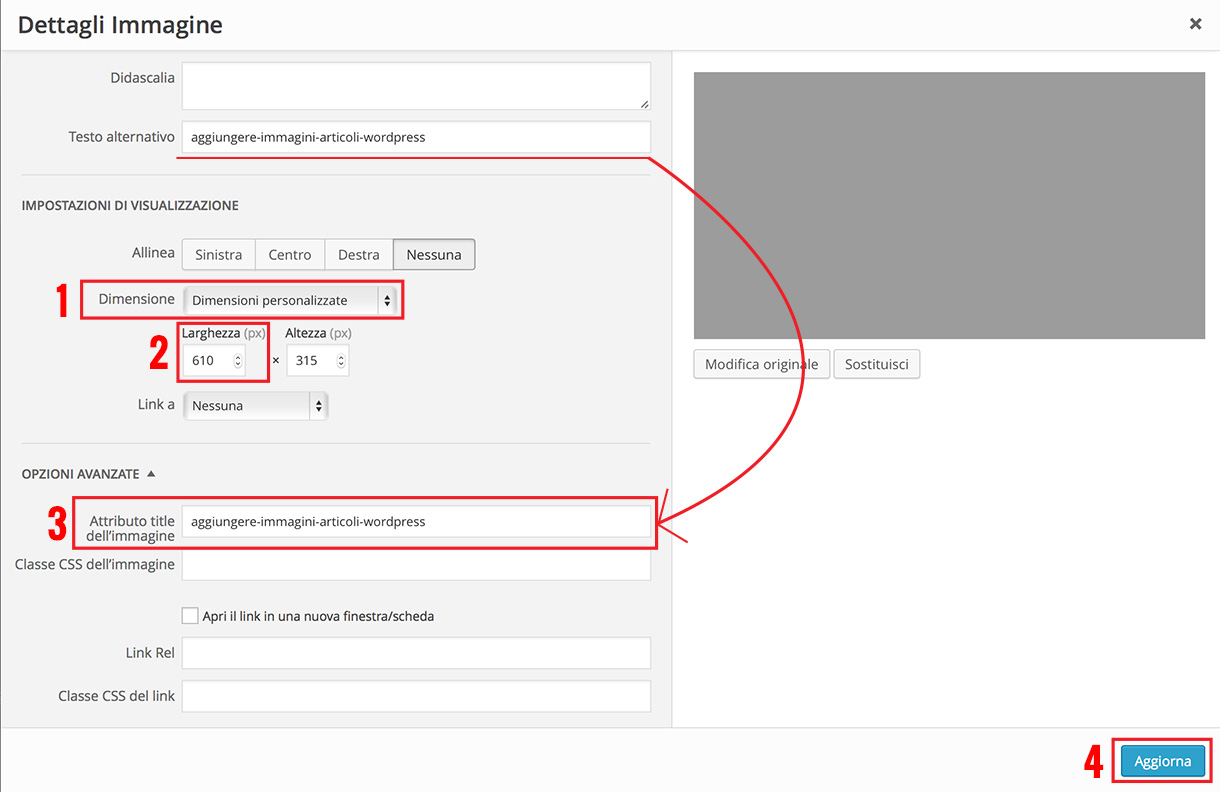
A questo punto si aprirà una finestra contenente una serie di impostazione riguardanti l’immagine da noi caricata. Dobbiamo ora andare a modificare le dimensioni nel caso in cui avessimo caricato un’immagine più grande della larghezza del paragrafo. Per fare ciò selezioniamo Dimensione personalizzata accanto alla voce Dimensione e nei due campi di testo che compariranno immediatamente sotto (Larghezza e Altezza) inseriamo solo il valore della larghezza che dovrà avere l’immagine che corrisponde del resto alla larghezza del paragrafo che nel caso di Melabu è di 610 pixel. L’altezza si ridimensionerà automaticamente in base alla larghezza inserita mantenendo il rapporto costante. Fatto ciò clicchiamo su Opzioni avanzate e inseriamo nell’area di testo Attributo title dell’immagine il titolo dell’immagine che corrisponde al nome che gli abbiamo dato quando abbiamo rinominato l’immagine al passo 1. Per rendere effettive le modifiche clicchiamo sul pulsante Aggiorna in basso a sinistra.

Come potremo ben notare dall’anteprima dell’articolo, l’immagine si incastrerà perfettamente nella larghezza dell’articolo in modo da non stonare all’interno del testo.
Spero che questa guida vi sia stata di aiuto, in tal caso vi invito a cliccare mi piace sulla nostra pagina Facebook per rimanere sempre aggiornati sulle novità. Grazie… 😉
Staff Melabu
 Melabu Guide, news e curiosità
Melabu Guide, news e curiosità